🎒背包界面
将素材解压成文件夹放入本地客户端材质文件夹中的Dragoncore中
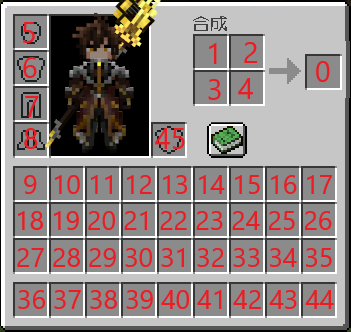
这是一张背包的槽位图

我们想要自定义这个界面之前首先需要了解每个槽位的对应数字
在服务端Dragoncore/Gui中创建 背包.yml
开始配置
必填项,否则配置不会生效
"hud"为自动开启,一般用于功能性快捷键提示,血条等
"GuiInventory"代表背包界面
"GuiIngameMenu"代表ESC界面
选填项,不写默认为true
选项为false时,界面开启后按ESC将无法退出界面
需要配合Functions的按键监听才能关闭界面
只有在异步方法里才可以用延时方法
open 的下面可以添加 方法.播放声音 ('xxx.ogg') 来提升逼格
教材中将会附上一些ogg格式的音频文件
变量使用的插件是PlaceholderAPI
变量值可以随意增加,它可以显示该界面中的文本变量值,如果没有更新项,则变量无效. 更新变量值在界面中没有变量时是一个可选项
可以修改延时来改变动作周期
我们在背包配置中常用的组件有:
图片/texture
文本/label
槽位/slot
组件拥有优先值设定,在配置中的位置越靠下的组件优先值越高
教材中提供了几个可选项,如果要使用,可以自己重新排版
现在开始第一个组件:背包界面的背景

因为是教学,所以不做排版讲解
组件名可以包涵组件类别,也可以不包含
这三种都可以作为图片组件,
因为这里图上的格子已经排好了,就可以直接开始写入背包槽位了
bagbg.x代表组件名为bagbg的组件的x值
这时候一个槽位就算是添加完成了,但是为什么看起来这么难受呢?

是不是觉得格子好像跟图片大小不太匹配
这时候我们就要用到一个组件值 scale,这是一个跟 identifier 同级的组件值
这下舒服多了

就按照这样的格式,把其他格子都写出来
还剩下合成栏和装备栏,也用同样的方法,不过因为之前没有提前摆好格子,所以每个栏位需要额外多一个配套的背景贴图
合成栏
像背包背景一样设置栏位背景图片
设置5个背景图片,然后设置栏位
位置请自行调整,完成后大概是这样

看起来有些突兀,加个装饰~
看起来还不错

还有装备栏没有做
跟背包栏一样先添加背景框,在背景框加上装饰传达信息

但是我如果不想加装饰,玩家要怎么才能知道这是什么栏位呢?
这时候我们就要在slot组件中加一个tip

回到背包,最后我们加上人物模型,画龙点睛

但是中间那块好像有些空旷
我们来加上金币和点券的文本吧

Last updated